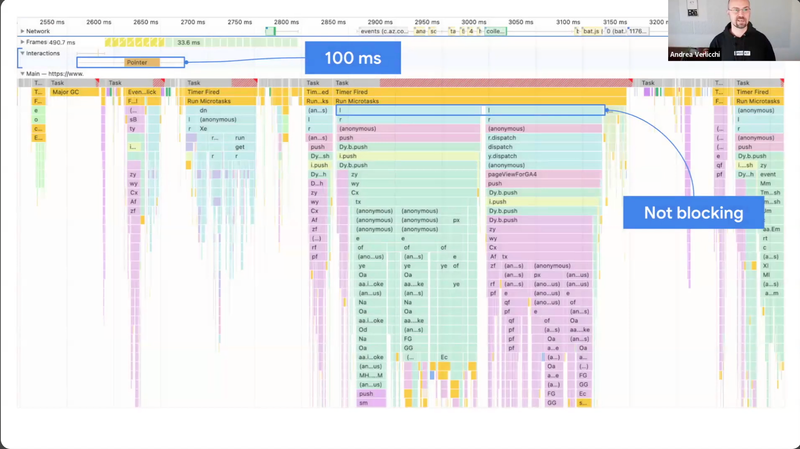
Talk video: "Debugging and Optimizing Interaction to Next Paint (INP) for a Smoother Web", Performance Observer Meetup

On 16 April 2025, I presented at a Performance Observer meetup, sharing insights on debugging and optimizing Interaction to Next Paint (INP). This post includes the video recording of the talk.