Google Antigravity: The New IDE That Embraces Agentic AI

Google Antigravity transforms AI assistance from a tool into an active partner. Discover how this new IDE leverages Gemini 3 and autonomous agents to change the way we develop software.
Making the web faster and more user-friendly
Hello! I'm Andrea and I wrote...

Google Antigravity transforms AI assistance from a tool into an active partner. Discover how this new IDE leverages Gemini 3 and autonomous agents to change the way we develop software.

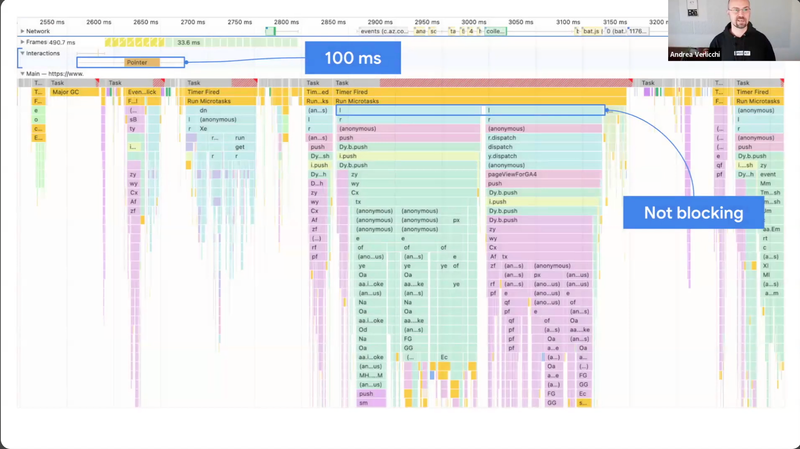
Interaction speed is a key aspect of a site’s responsiveness to user interactions. This talk will demonstrate practical techniques for improving slow interactions through real-world case studies of debugging and optimizing poor interaction speed.

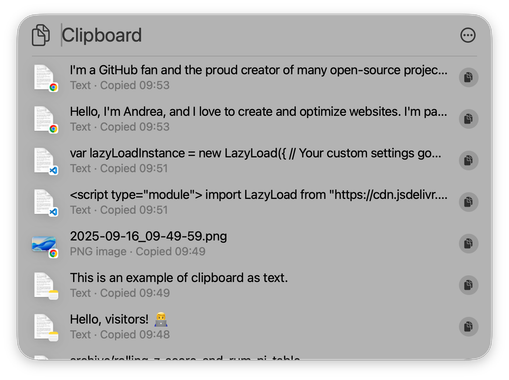
You know when you copy a piece of code, then you copy another one and you lose the previous one? Or you know you have something in your clipboard, you'd like to copy something else, but you have to paste what's in your clipboard first, otherwise you'll lose it? No more clipboard stress. Finally, multiple clipboard landed on macOS.

On 16 April 2025, I presented at a Performance Observer meetup, sharing insights on debugging and optimizing Interaction to Next Paint (INP). This post includes the video recording of the talk.

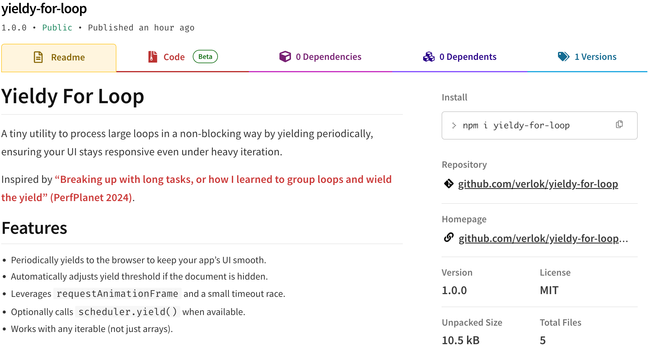
A tiny utility to help you process large loops in JavaScript without freezing the UI. Inspired by Rick Viscomi's article “Breaking up with long tasks, or how I learned to group loops and wield the yield”, yieldy-for-loop periodically yields control to the browser so your app stays responsive.

Various techniques to render SVGs compared, including inline SVGs, the `<img>` tag, CSS backgrounds, and SVG sprites. Here's a summary of the key insights and recommendations from a design and web performance standpoint.

On 17 September 2024, I spoke at the We Love Speed 2024 conference about enhancing web responsiveness. Specifically, I discussed how to debug and avoid slow interactions based on my experience on auditing Interaction to Next Paint (INP) on clients' websites. This is the video of my talk.

“Online publishing as we have known it for the past twenty years is now dead and buried”. Reposting an article from my friend Antonio Moro aka Itomi, one of those who has been part of “online publishing” in Italy since the early days.

A detailed account of my participation and insights gained from attending and contributing to performance.now(), the top web performance conference in Europe.

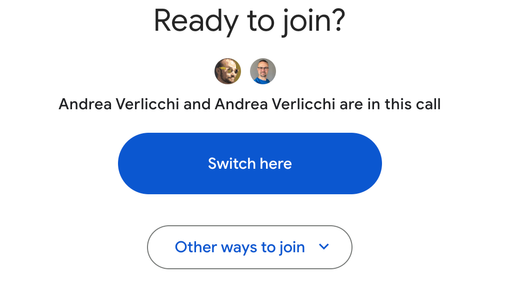
Learn how to enhance your Google Meet experience by using Companion mode to separate shared content and attendees' faces across two screens for better focus and engagement.
44 more posts can be found in the archive.